In our digital world where attention spans are fleeting and competition is fierce, the flow of a website can make or break user engagement. Website flow refers the seamless navigation and progression of a user toward their goal as they interact with a website. It encompasses everything from intuitive layout and design to smooth transitions between pages.
To create a compelling digital journey for your visitors, it’s essential to understand and leverage key user experience (UX) design factors that contribute to improved website flow. In this article, we’ll delve into three critical factors to improve website flow: Repetition, Visual Transition, and Alignment.
1. Repetition: Reinforce familiarity and consistency
Benefits of Repetition
- Cognitive Ease: When users encounter familiar patterns and elements across different pages, they experience cognitive ease, which reduces cognitive load and enhances usability.
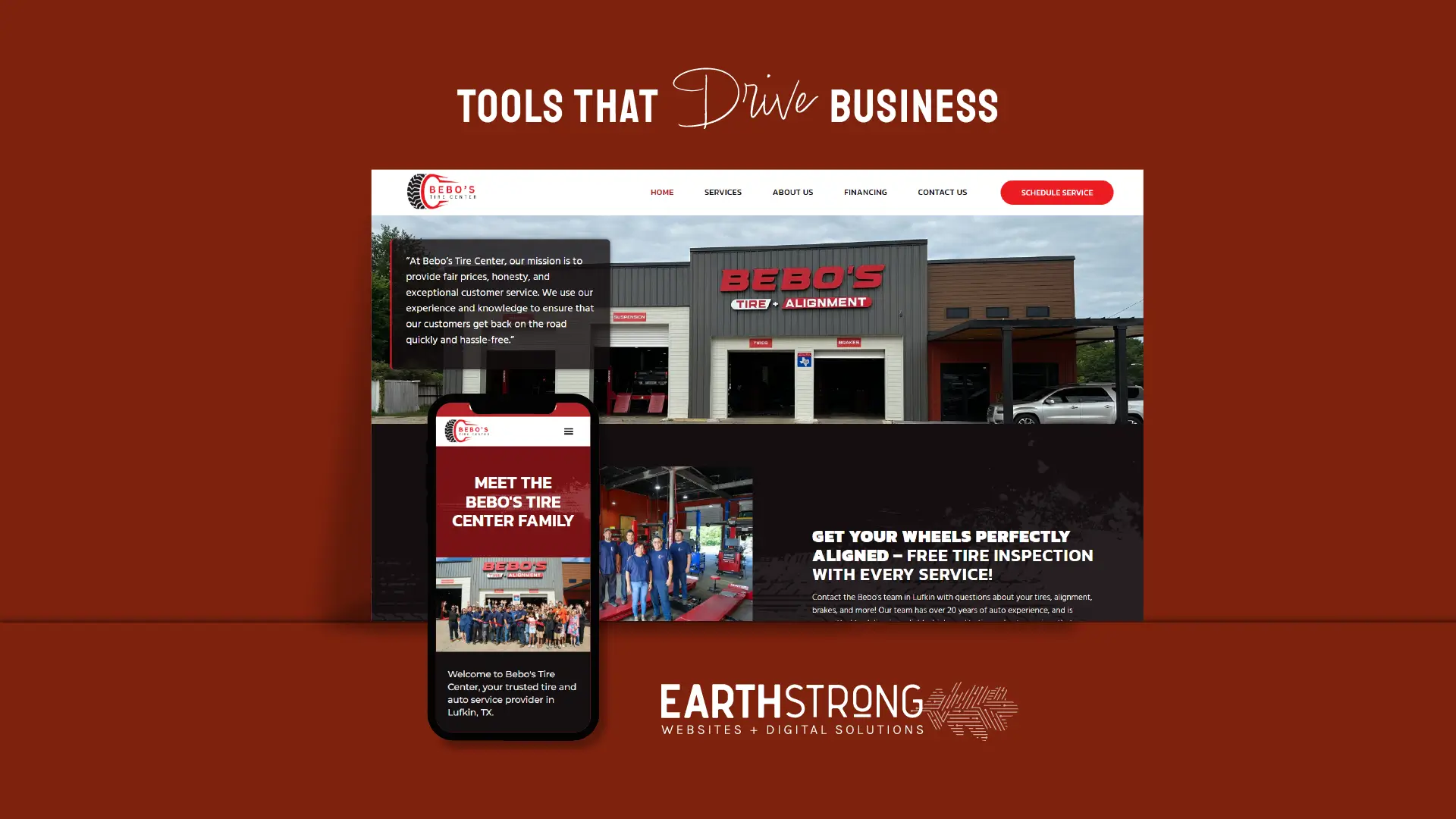
- Brand Recognition: Consistent use of colors, fonts, logos, and other branding elements helps reinforce your brand identity and makes it more memorable for visitors.
- Visual Hierarchy: Repeating design elements based on a consistent visual hierarchy guides users' attention and directs them towards key messages or calls-to-action.
Where to Use Repetition:
- Brand Elements
- Navigation Elements
- Call-to-Action Buttons
- Visual Patterns
2. Visual Transition: Guiding Users on a Journey
Visual transition plays a vital role in guiding users through the different stages of their interaction with your website. It involves the use of animations, transitions, and effects to create smooth and intuitive user experiences. Well-executed visual transitions can captivate users’ attention, provide feedback on their actions, and create a sense of continuity as they navigate through your site.
Tips for Implementing Visual Transition
- Subtle Animations: Incorporate subtle animations for elements like hover effects, button clicks, or scrolling to add polish and interactivity without overwhelming the user.
- Page Transitions: Use smooth transitions between page loads or sections within a page to create a seamless browsing experience and reduce perceived loading times.
- Scrolling Effects: Experiment with parallax scrolling, fixed headers, or scroll-triggered animations to add depth and visual interest to long-scrolling pages.
- Feedback Mechanisms: Employ visual cues such as color changes, icon animations, or microinteractions to provide feedback to users when they interact with interactive elements.
Consider that every person who visits your website has an objective – they’re on a journey. They may not even know what their objective is yet- but it’s your job to help them get where they need to go. (That’s where excellent Markting Strategy comes in). A smooth website flow means that your website takes over this job for you. The best websites aren’t just for show – they actually work for your business or organization.
Use Transitions and Animation Sparingly
Now that we’ve given you all these great thoughts about great transitions, we’ll let you in on the true secret to success:
As few transitions as possible.
Minimizing the number of steps or clicks in a user’s journey on a website is crucial for enhancing user experience, improving conversion rates, reducing cognitive load, speeding up load times, optimizing for mobile devices, increasing engagement and retention, and fostering a positive brand perception. By streamlining the path to the end goal, websites can provide a seamless and efficient experience that encourages users to explore, interact, and complete desired actions with ease, ultimately leading to greater satisfaction and success.
Look at your website with fresh eyes – better yet, invite a few friends or associates to look at it. How many steps do they have to take to make a purchase, or get in touch?
The more steps (or “clicks”) it takes, the more site users you will lose along the way.
User experience statistics show that just five users are enough to find 85 percent of your site’s issues.
User experience statistics show that just five users are enough to find 85 percent of your site’s issues.
Pro Tip: Use CSS Animations over Bulky JS Animations on Your Site
There are three key advantages to CSS animations over traditional script-driven animation techniques:
- Easy to Create: You can create CSS animations without having to know JavaScript.
- Smooth Animation Performance: Even under moderate system load, simple animations can often perform poorly in JavaScript. CSS animations can use frame-skipping and other techniques to perform as smooth as possible.
- Optimize Performance and Efficiency: Letting the browser control the animation sequence gets the best performance for your users.
Source: Mozilla Web Docs
3. Alignment: Creating Visual Order and Harmony
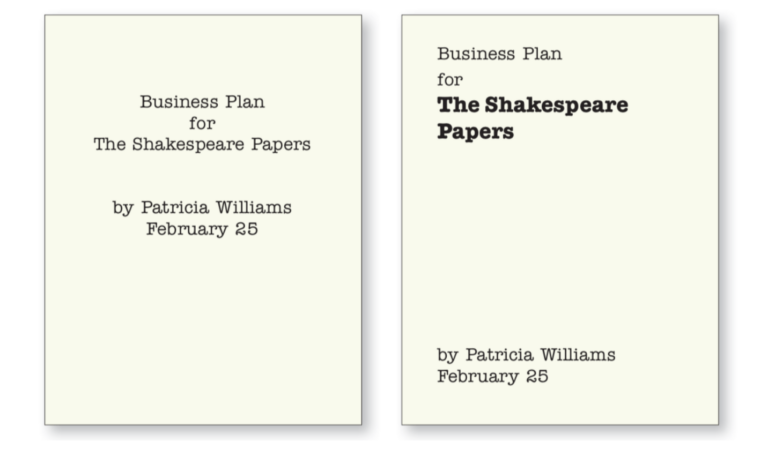
Alignment is a fundamental principle of design that contributes to the overall structure, organization, and visual appeal of a website. It involves positioning elements relative to each other in a deliberate and systematic manner to create a sense of order and harmony. Proper alignment not only enhances the aesthetics of the website but also improves readability, usability, and comprehension for users.
Alignment Improves Website Flow
- Visual Order: Well-aligned elements create a sense of visual order and hierarchy, making it easier for users to scan and understand the content of the website.
- Clarity: Alignment helps reduce clutter and confusion by organizing elements into logical groupings and aligning them with the grid, improving clarity and comprehension.
- Accessibility: Proper alignment improves accessibility by ensuring that content is presented in a structured and easy-to-follow manner, particularly for users with visual impairments or cognitive disabilities.

Source: The Non-Designer’s Design Book by Robin Williams